Hide an element with Chrome DevTools
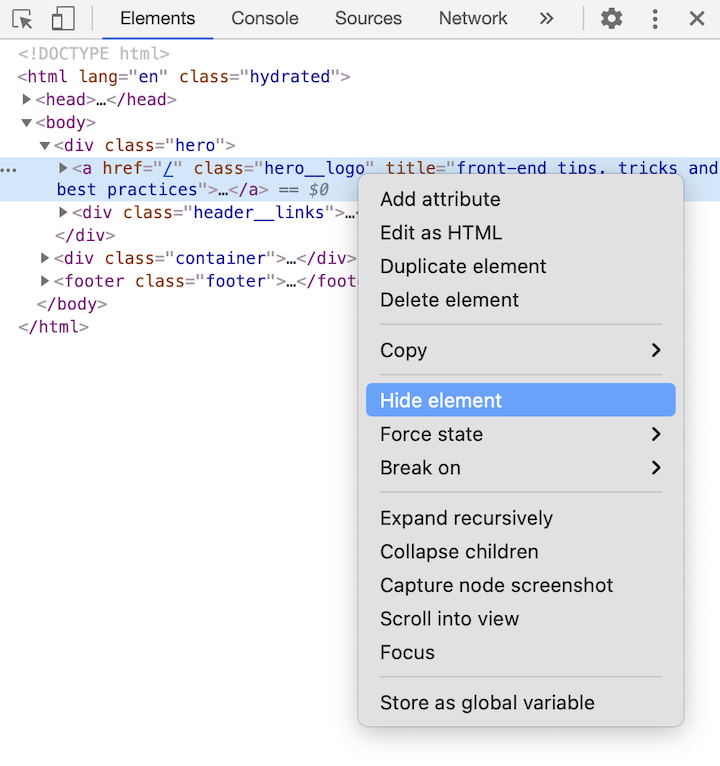
We can hide an element by inspecting it with Chrome DevTools, right-clicking the element under the Elements tab, and choosing the Hide element menu from the context menu.

If you're a fan of using the shortcut, then pressing the <kbd>h</kbd> key has the same effect.
<video loop muted controls>
<source src="/img/hide-element.mp4" type="video/mp4">
</video>
Both ways add a specical CSS class named
`__web-inspector-hide-shortcut__` to the element:.__web-inspector-hide-shortcut__ {visibility: hidden !important;}
Setting
`display: none`, `opacity: 0`, and `visibility: hidden` are the common ways to hide an element with CSS. If you want to see the differences between them, take a look at this post