Track the focused element with Chrome DevTools
Assume that you want to test the keyboard accessibility in your website.
There's a case that the pressing the Tab key jumps to a particular element which is invisible in the viewport.
Chrome DevTools provides the ability of tracking the focused element.
- Open the Console
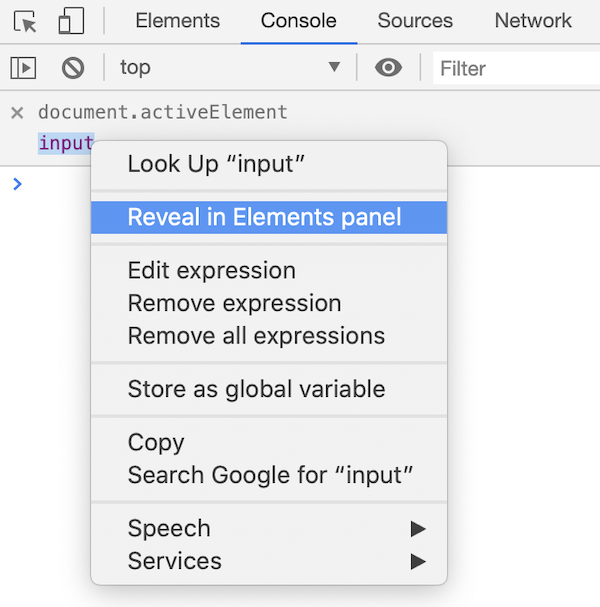
- Click the eye icon which is located at the right of the Filter box to create a live expression
- Type
`document.activeElement`
This live expression will represent the active element which has the focus currently. You can right click on the expression's result and then choose Reveal in Elements panel to inspect the focused element.