View print stylesheets with Chrome DevTools
The CSS styles used in the print mode can be defined using the
`print` media type:@media print {...}
However, we can't see these styles under the Styles panel in Chrome DevTools. In order to debug the print styles, we have to force the current page into the print preview mode.
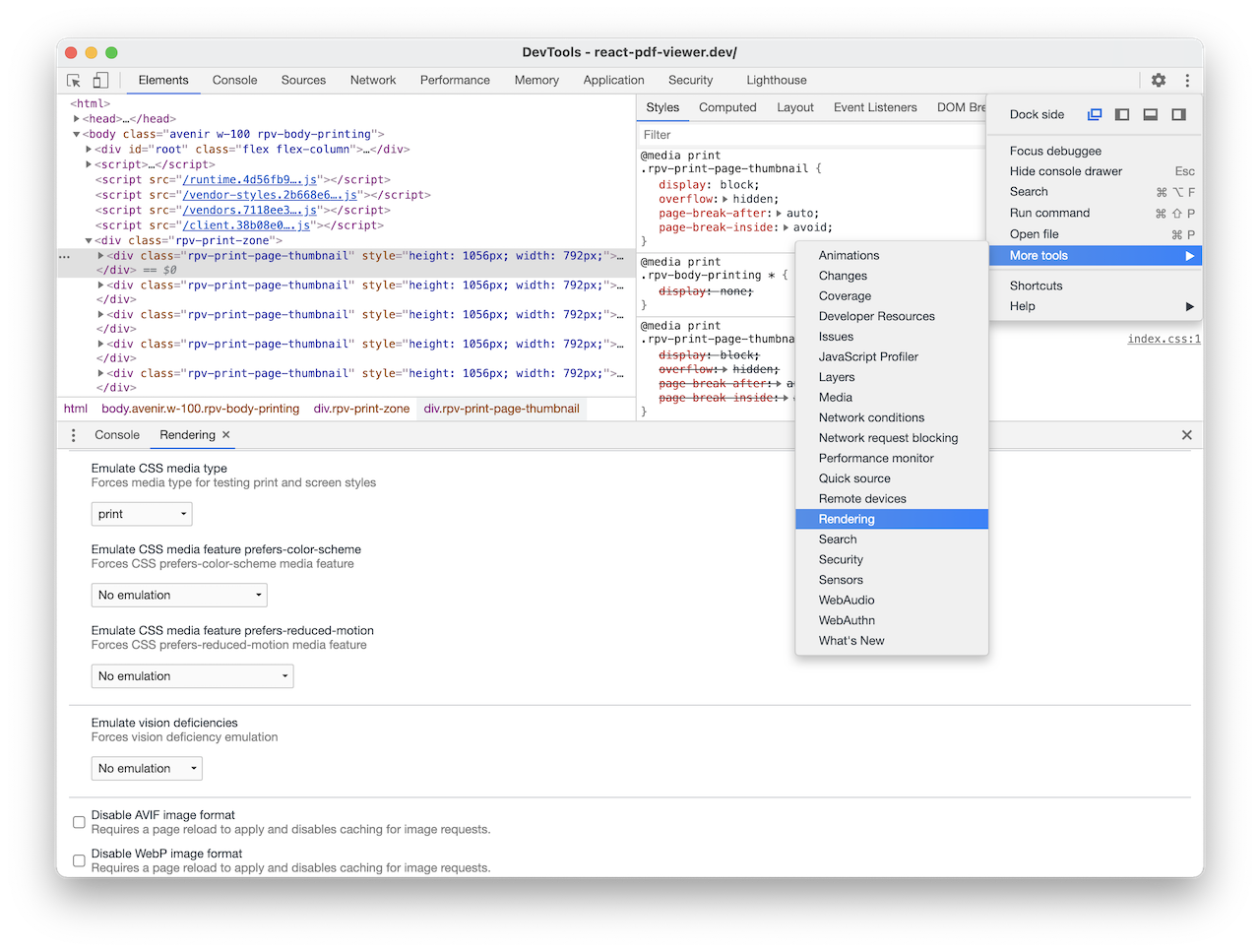
- In DevTools, click the vertical dots icon at the right, and choose More tools > Rendering
- In the Emulate CSS media type section, choose print
Under the Styles panel, DevTools will show the print styles for the selected element if there are. In the following screenshot, you will see the print styles of
`.rpv-print-page-thumbnail` elements.